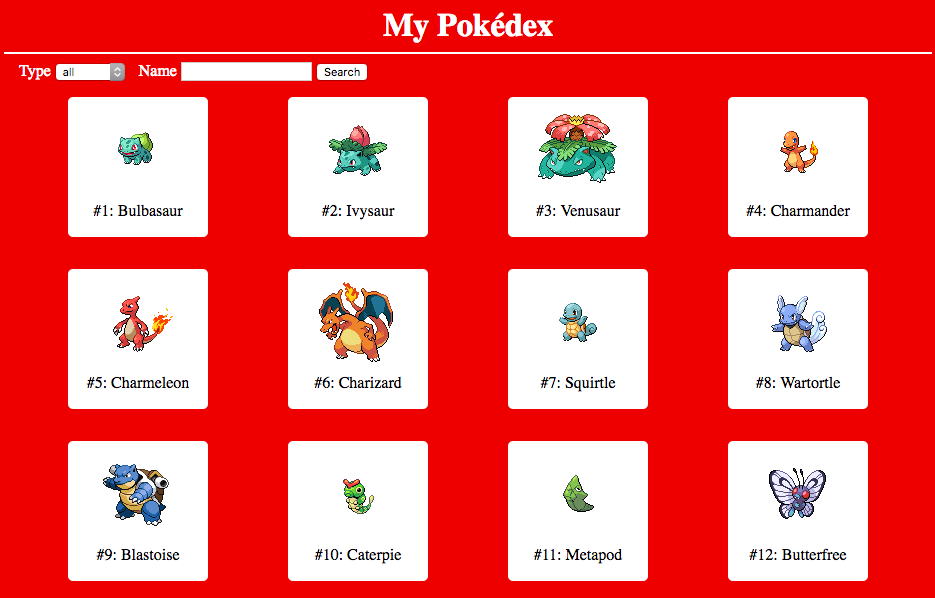
In these Sushi Cards you'll be building an app to get information from an Application Programming Interface (API) and display it to your user. Then you'll let them filter the information too. In the case of these Sushi Cards you'll be using the PokeAPI. It will let you get information about, and pictures of, Pokémon to display to your users. Once you're done, it'll look like this:

Since these are the Advanced JavaScript cards, you'll find the explanations are a bit less detailed than the earlier series, but you should be familiar with the basic pieces of JavaScript used in this program from the earlier series. I'll be talking more about what the code does, and why, than exactly how it manages it.
Go to dojo.soy/trinket and click "Sign Up For Your Free Account" if you do not already have an account. You will need an email address to sign up.
- Enter your email address and choose a password, or ask somebody to do this for you.
- Creating an account allows you to save your work and access it from any computer. It also allows you to make a copy of a project somebody else has shared with you so you can make your own changes to it!
- Go to dojo.soy/js-a-start. You will see a box containing an example JavaScript website project. On the right hand side is the website, and on the left hand side is the code that makes the website. If you are not signed in, you will need to enter your email address and password to be able to Remix the project.
- Click the "Remix" button at the top right of the project (if it is not green, you have to sign in and then click it again). This creates a copy of the project for you to work with. It should say "remixed" after you click it

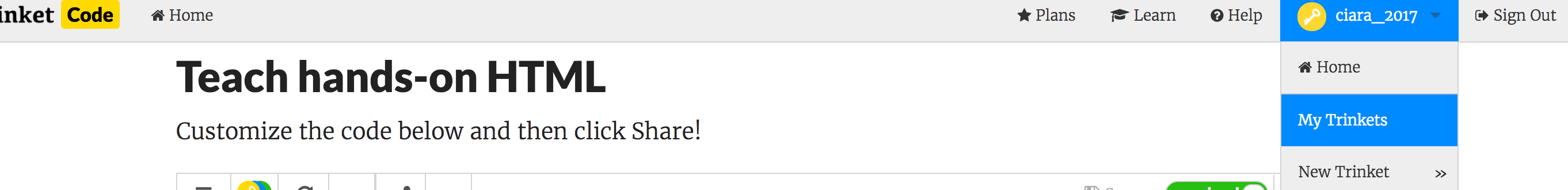
- Next to the "Sign Out" button at the very top right corner of the page you should see your username and a drop-down menu (the tiny triangle tells you there is a drop-down). Click on it to show the menu and then select "My Trinkets".
 In Trinket (this website), projects are called "Trinkets"
In Trinket (this website), projects are called "Trinkets" - The project you just remixed will be shown together with some example projects for other programing languages. It will be called "Advanced JavaScript Remix". Click on it to begin editing!
- You should also click on the drop-down arrow beside the “Autorun” button and select “Click To Run” instead. This makes sure that the code will only run when you click this button, not when you're halfway through typing it!
ADVANCED JAVASCRIPT

Getting Setup
I'm learning: JavaScript