文字をリンク付きテキストに変えるには、
<a> </a>タグで囲みます。 例えば<a href="attractions.html">アトラクション</a>といった感じです。- href属性は、リンク先のページのアドレスをブラウザに知らせます。 すべての属性と同様に、値は引用符で囲む必要があります。
index.htmlファイルに移動して、ページのリストの各項目にタグを追加して、下のようにします。 作成した新しいファイルの名前と同じ名前になるように、
” ”で囲んだ文字を変更してください。 ホームページへのリンクも付いたリスト項目を追加します。<ul> <li><a href="index.html">ホーム</a></li> <li><a href="attractions.html">アトラクション</a></li> <li><a href="music.html">音楽</a></li> <li><a href="food.html">食べ物</a></li> </ul>さあ、新しいページに移動できますよ。 [保存]を[実行]したあと、リンクをクリックして試してみてください。
他のウェブサイトへのリンクも同じようにできます。 今作ったページに別のリンクタグを入力してください。hrefの中は今のところ空白のままで大丈夫です。
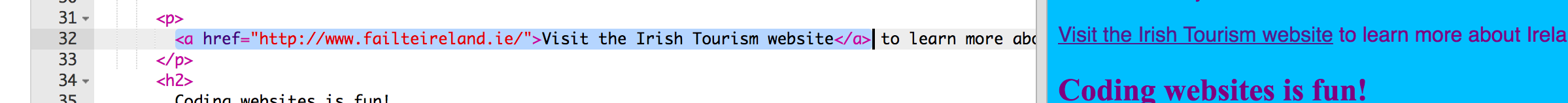
<p> <a href="">Visit the Irish Tourism website</a> to learn more about Ireland! </p>リンク先のウェブサイトに移動します。 アドレスバーをクリックし、すべてのテキストを選択します。 それがリンク先のページのアドレスです。 Ctrl(またはcmd)とCキーを一緒に押してコピーします。

コピーしたデータが消えないうちに、コードに戻りましょう。 引用符の間をクリックして(カーソルが点滅していることを確認してください)、Ctrlキー(またはcmdキー)とVキーを同時に押してアドレスを貼り付けます。 リンクを試すには[実行]をクリックしてください!

他の文字と同じように、スタイルシートで好きな色にすることができます。 styles.cssファイルに移動し、次のルールセットを追加します。 リンクのセレクタが
aであることに注意してください。 好きな色を選んでください! リンクであることが分かるように、他の文字の色とは違う色にしましょう。 変更した内容を確認するには、[実行]をクリックします。a { color: Brown; }
BEGINNER HTML

リンクをつくろう
I'm learning: HTML