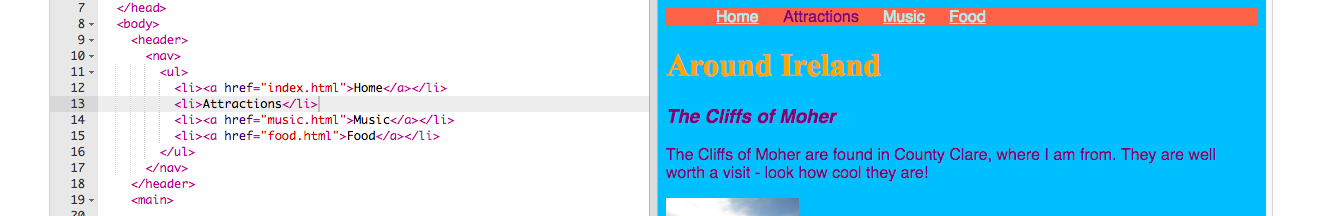
- スタイルシートにCSSルールを追加することで、ナビゲーションメニューをクールなデザインのメニューバーに変えることができます!
- スタイルシートファイルに移動します。これは「styles.css」タブにあります。閉じるほうの中かっこ
}のすぐ後をクリックして からEnterキーを押すと、新しい行に移動します。次のルールを追加します。nav ul { background-color: tomato; } - 1つではなく2つのセレクタを使ったことに気づきましたか?
ulセレクターだけを指定すると、そのルールはWebサイトの「すべての順序無しリスト(ul)」に影響します。navセレクタをあわせて指定すると、「navタグにはさまれた部分にあるリスト(ul)」にのみ適用されます。 - どんな表示になるか「Click to Run」を押して確認します。
中点(・)を消しましょう。(各リスト項目の前にある点のことです。)
styles.cssタブに移動して、こちらのコードを追加します。追加したら、もう一度}の後に改行しておきましょう。そうすると、まちがって他のルールのところに書いてしまうことがなくなります。nav ul li { list-style-type: none; }このルールには3つのセレクタがあることに注意してください!
navセクション内にあるulリスト内にあるすべてのli要素を選択します。ふう~!では、リストを垂直(上下)方向の並びではなく、水平(左右)方向の並び順にしましょう。新しい行を追加します。
display:inline;と、margin-rightとmargin-leftプロパティを追加して、メニュー項目のスペースを少し空けてみましょう。ルールは次のようになります。nav ul li { list-style-type: none; display: inline; margin-right: 10px; margin-left: 10px; }10pxは 10 ピクセルを表します。どのページを表示しているのか分かるようにメニューを変えてみませんか? これはスタイルシートには書きません。
「home」ページから変えていきましょう。
index.htmlファイルに移動します。リストの中で、「Home」ページのリスト項目が<li> </ li>タグの間で、ただのテキストになるように、 "Home"という単語の前後にあるリンクタグを削除します。こんなように。<li> Home </ li>他のファイルにも移動して、同じことをしていきます。編集するページそれぞれのリストについて、リンクタグを削除します。たとえば、
music.htmlファイルでは"Music"のリスト項目のリンクタグを削除します。
「Click To Run」を押して、ページを確認しましょう。. メニューバーでいまどこのページにいるかを表すために、リンクの代わりにプレーンテキストになっていることがわかるでしょう。
BEGINNER HTML

メニューバーを作ろう
I'm learning: HTML