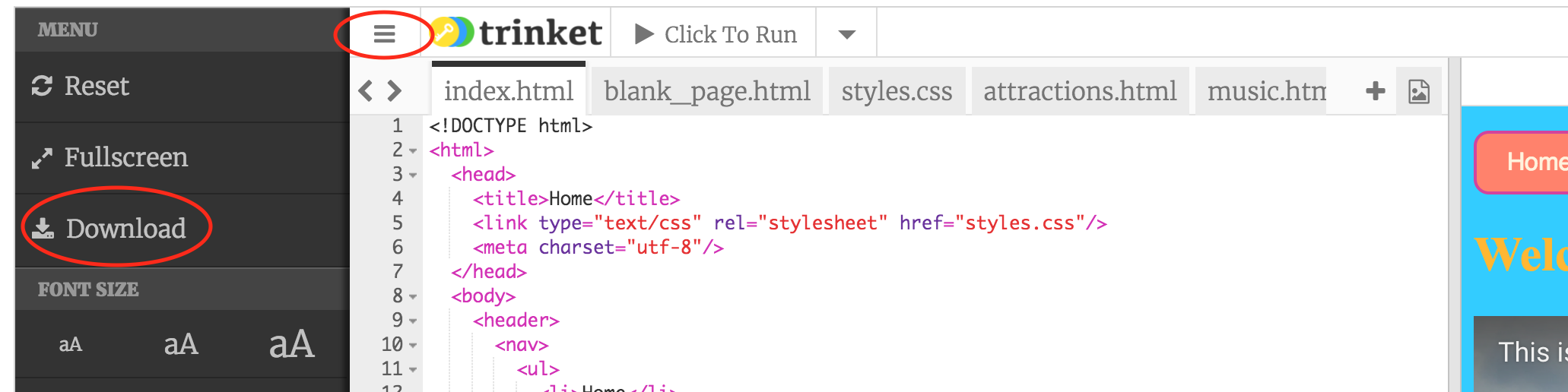
- Lets download your code and look at it! At the top left corner of the code panel, click on the menu icon that looks like three lines, and click Download.

- A zip file will be downloaded. It contains all the files for your website. Extract it to a folder on your computer.
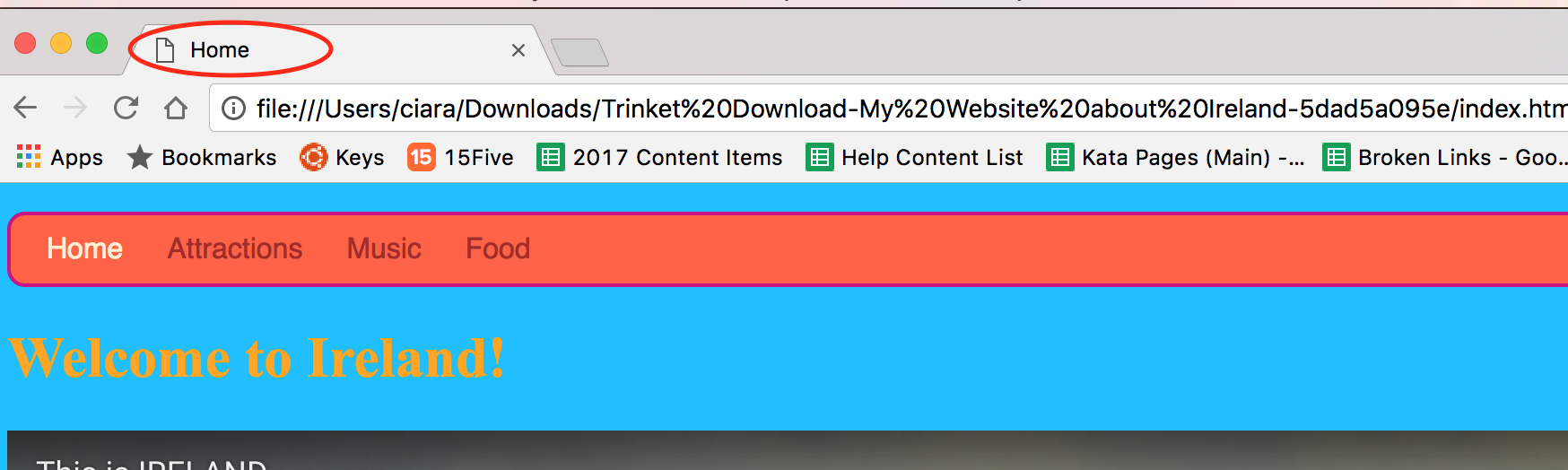
- Open up the extracted folder and find the file called index.html. Remember this file is your homepage. Double click on it to open it up in a browser. Click the links and explore your website in all its glory!
- Can you see the page title at the top of the tab or window? Notice the title on each page. This is the text you put in between the
<title> </title>tags.
- Leave the browser window open, and go back to the window with the list of files. Find index.html again. This time right click it (to "right click" on a Mac, either click and hold, or click with two fingers!), select "Open With >" and choose a plain text editor such as Notepad, Notepad++ or Sublime Text. You should see all the HTML tags, like in the code panel on Trinket.
- If you are using a Mac, you may need to install a plain text editor first
- As you know, a web page is just made up of text, with tags to control it. Now you can see that the web page and the code are in fact the same file: depending on whether you open it in a browser or a plain text editor, you will see either the code (text and tags) or the web page (just text).
- Congratulations! Why not share your project with other people to show it off? In Trinket, click the Share button (next to the Save button) and select one of the options.

BEGINNER HTML

Download your project!
I'm learning: HTML