- With CSS, the possibilities for making your menu bar look great are endless. Open the styles.css file again (the place where the magic happens!) Each time you make a change, click Run to see what the website looks like.
- Find your
nav ulselector and add more rules so that it looks like this:nav ul { background-color: tomato; border-style: solid; border-color: MediumVioletRed; border-width: 2px; padding: 10px; }paddingproperty adds space. Can you work out what each of the other properties does? Try experimenting with different colours and numbers of pixels.
- To get rid of the underline on the links, add the following code on a new line after the closing curly brace
}for thenav ul lirules.- You could put it after any
}but it's a good idea to keep related stuff together so it's easier to find!nav ul li a { text-decoration: none; }<a>tags) inside list items in an unordered list inside a navigation (nav) section. Wow! That's four selectors!
- You could put it after any
- Remember how you removed the link tags in some list items so you could easily see what page was clicked? Why not also change the text colour of those navigation list items which are not links! Find your
nav ul liselector, and add the linecolor: PapayaWhip;- You can add the
colorproperty to thenav ul li arules as well if you want the menu links to be a different colour from other links on your website.
- You can add the
- How about some rounded corners? Try adding the following rule to the
nav ulrules to see what happens:border-radius: 10px;- The
border-radiusproperty is a really easy way to make anything look cooler! For an extra challenge, create a new set of rules in your stylesheet for pictures, using theimgselector, and add in aborder-radiusrule there.
- The
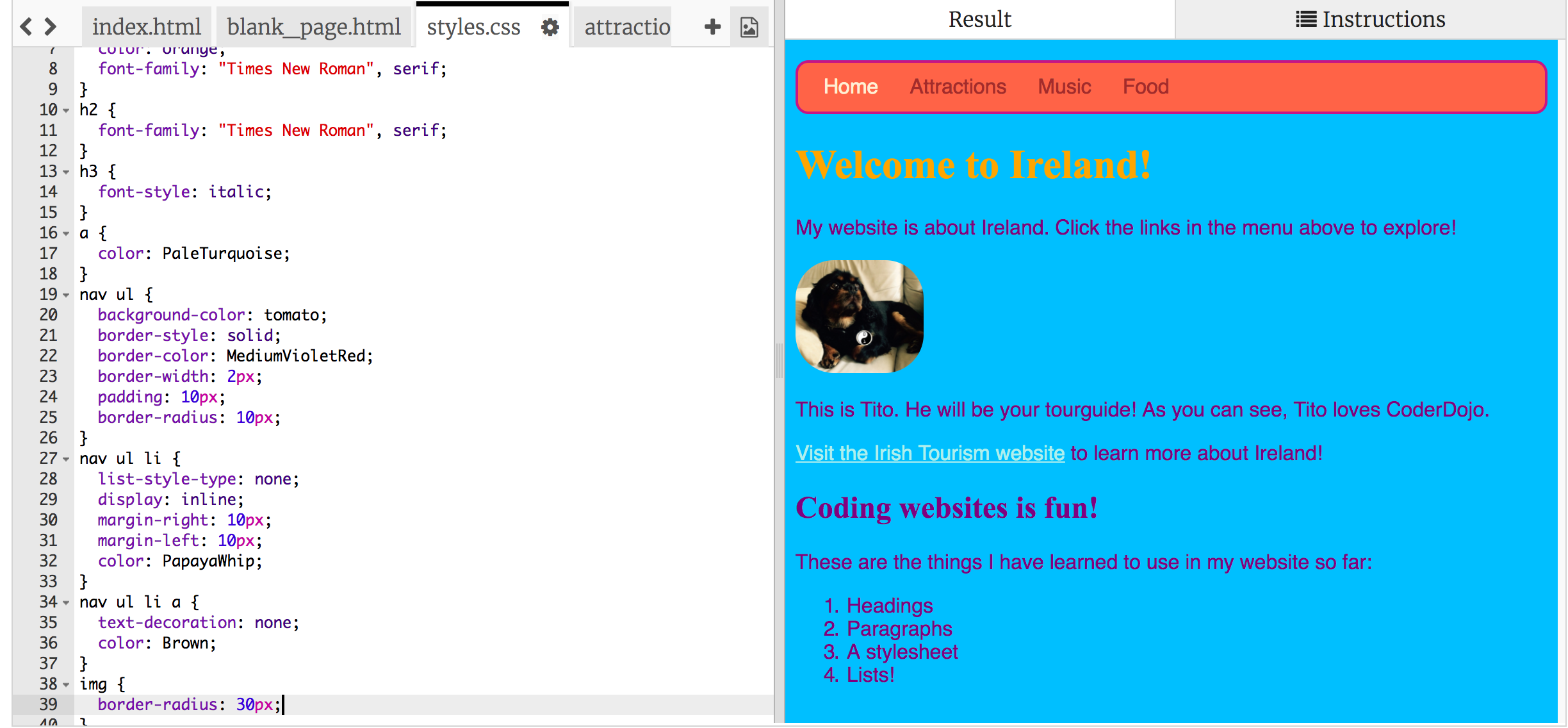
- Here's an example of what your stylesheet and web pages should look like by now.

BEGINNER HTML

Styling the menu bar
I'm learning: HTML