- In these cards you're going to make the to-do app you can see at dojo.soy/js-todo. This app can be used to track whatever you want: cool programming tricks you want to learn, places to go, songs to listen to (or learn to play!), or something as simple as things to pick up at the shops.
- These are the Intermediate Sushi Cards, so I'll sometimes tell you to do things without showing you how they're done. In those cases, they're almost always something that you can see in the Beginner JavaScript Sushi Cards.
- Go to dojo.soy/trinket and click "Sign Up For Your Free Account" if you do not already have an account. You will need an email address to sign up.
- Enter your email address and choose a password, or ask somebody to do this for you.
- Creating an account allows you to save your work and access it from any computer. It also allows you to make a copy of a project somebody else has shared with you so you can make your own changes to it!
- Go to dojo.soy/js-i-start. You will see a box containing an example JavaScript website project. On the right hand side is the website, and on the left hand side is the code that makes the website. If you are not signed in, you will need to enter your email address and password to be able to Remix the project.
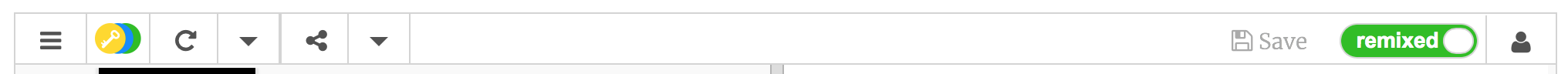
- Click the "Remix" button at the top right of the project (if it is not green, you have to sign in and then click it again). This creates a copy of the project for you to work with. It should say "remixed" after you click it

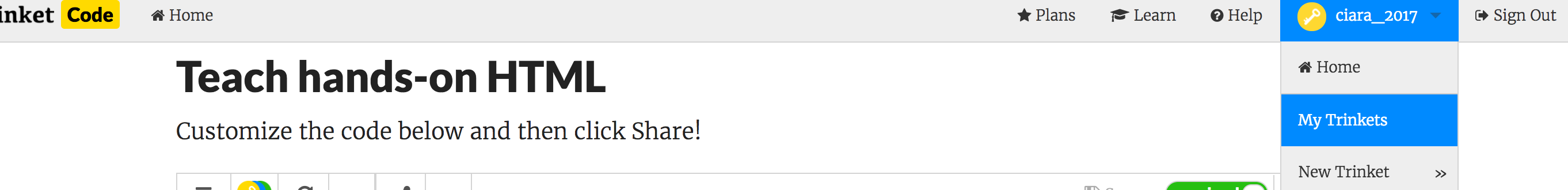
- Next to the "Sign Out" button at the very top right corner of the page you should see your username and a drop-down menu (the tiny triangle tells you there is a drop-down). Click on it to show the menu and then select "My Trinkets".
 In Trinket (this website), projects are called "Trinkets"
In Trinket (this website), projects are called "Trinkets" - The project you just remixed will be shown together with some example projects for other programing languages. It will be called "Intermediate JavaScript Remix". Click on it to begin editing!
- You should also click on the drop-down arrow beside the “Autorun” button and select “Click To Run” instead. This makes sure that the code will only run when you click this button, not when you're halfway through typing it!
- You're only going to need to worry about two of the files in the Trinket:
index.html— The web page your JavaScript will be running on, which you'll want to keep open in a browser so you can see your changes as you work. Don't forget — you'll need to refresh after you've saved!to-do.js— The JavaScript file in which you'll be writing all your code. There's some CSS included too, to make the page look cool (and if you've done the HTML/CSS Sushi Cards, feel free to mess about with it), but you shouldn't need to change it.
- You're also coming to the point where you know enough JavaScript to learn by searching for answers online and looking at example code there. While I don't make you do that at any point in these cards, I do point out a few things it might be cool to look up. You should check them out!
- Good luck! Have fun!
INTERMEDIATE JAVASCRIPT

Getting Setup
I'm learning: JavaScript